
As we once did in other design programs, its advantages include the ability to reuse components and styles, to prototype your design to see if it’s working before developing it, and of course the ability to make your design responsive.
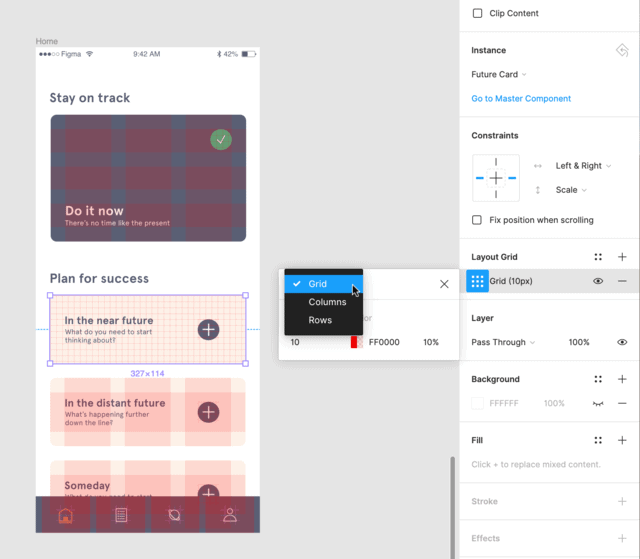
FIGMA RESPONSIVE LAYOUT ANDROID
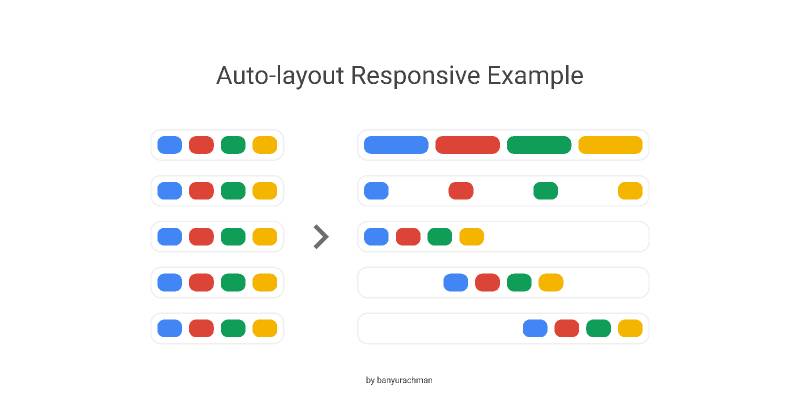
By targeting a device size and not only device type (computers and mobile) your project will automatically work with devices like low resolution laptops, as they might be rendered as mobile phones in the first approach, laptops running android (yes, those exist) or 4k, 5k and 8k displays, as all your content can expand to fill them up.ĭribbble is a great example of a responsive website Figma Responsive Design Tutorialįigma offers a great way of designing websites and app screens, and it has many advantages over designing static images. The code automatically makes itself work on whatever device you’re on, that means your web site will fit any future devices that might not even exist yet, of course tweaking it will be necessary sometimes, as we can’t really predict the future, but we have much better odds than just building two web sites for computers and mobile, think of tablets for example.ģ. Think of a user sending himself a link from his phone to his laptop, in the historical method (with he will get the mobile site on his laptop by mistake.Ģ. Your domain is the same domain, no matter the device you’re on. Responsive Design is the method of making one web site “fit” in all device sizes automatically, this way we can build it once and run it everywhere, the same content will just render differently on different devices.ġ.
FIGMA RESPONSIVE LAYOUT UPDATE
One was usually with the “real” domain for “real” computers (for example: and another domain for mobile with the letter “m” somewhere in the domain name (for example: This led to a big problem, now we have two separate products to maintain and it’s a lot of unnecessary work, think of a news site breaking a story at 4AM on the “real” site, will the same team have the energy at 4AM to update the mobile site as well, probably not.

These websites were literally two separate projects with their own domains, both sometimes share the same database, sometimes not.

The craft of designing for the web is always evolving, I remember when the smartphone revolution was in its infancy, it was very popular to build two separate web sites, one for “real computers” (desktop and laptops) and another for smartphones.

Web design as a practice had come a long way since the static pages of the late 90s, nowadays we need to make sure our site or web app runs well on a variety of devices and screen sizes like different sizes of smartphones, tablets, laptops and desktop computers. In the Beginning: Life Before Responsive Design


 0 kommentar(er)
0 kommentar(er)
